今日・昨日あったこと、未来予定?をなんか描いています。管理サイトはこちら→「Function5」と「ふらくたる - FRACTAL -」
プロフィール
■ 前置き
当ブログでの構文の表示崩れがあります。
本家サイトに先行ページを設置してあります。
Function5 [エフェクトアイデア研究_01]
■ 目的
JavaScriptを用いてのランダムな文字列による背景イメージの元素材を作成したい。
■ 原型(プロトタイプ)
・目標としてこのようなイメージを作りたい。

■ 作成
■ 活用例その1
■ 活用例その2
当ブログでの構文の表示崩れがあります。
本家サイトに先行ページを設置してあります。
Function5 [エフェクトアイデア研究_01]
■ 目的
JavaScriptを用いてのランダムな文字列による背景イメージの元素材を作成したい。
■ 原型(プロトタイプ)
・目標としてこのようなイメージを作りたい。
■ 作成
■ 活用例その1
| ◎ | 作成例 | |
| ○入力・選択情報 | ||
| ・文字列(入力) | :「01」 | |
| ・文字の長さ(X軸) | :「32」文字 | |
| ・行数(Y軸) | :「17」行 | |
| ・作成文字列テキストデータ | :「5」 | |
| ○作成文字列元画像ファイル(データ数:5) | ||
| ・大きさ(W x H) | :360 x 360 px | |
| ・文字サイズ | :16 px | |
| ・フォント名 | :MS ゴシック | |
| ・その他 | :フォントは「ボールド」 | |
| ★フォントの種類に、 「P」が付く「プロポーショナルフォント」では、 文字間を詰められ、 レイアウトが崩れることがありますので、 均等の文字間を保つフォントを選びます。 |
||
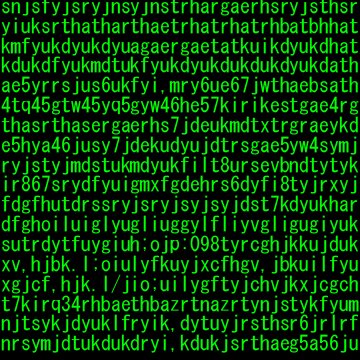
| ・1: |
||
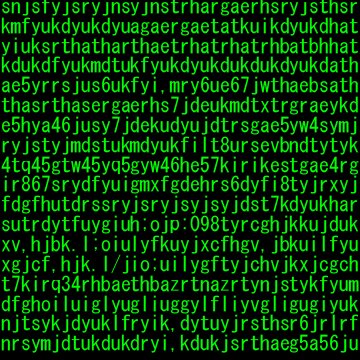
| ・2: |
||
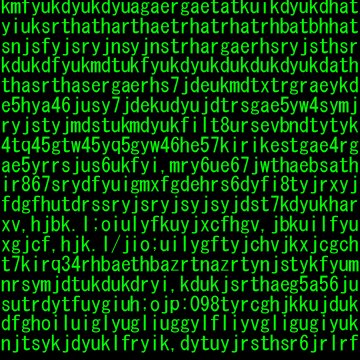
| ・3: |
||
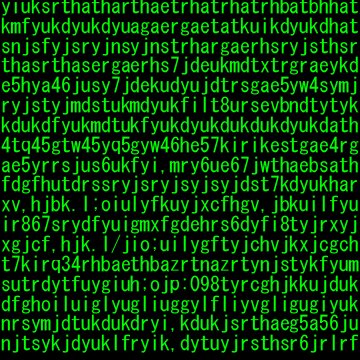
| ・4: |
||
| ・5: |
||
| ○作成文字列結合動画GIFファイル | ||
| ★作成文字列元画像ファイル1~5を、動画GIFファイルとして結合します。 | ||
| ★動画GIF作成ツールを使用します。 | ||
| ・描画間隔速度 | :10 ミリ秒 | |
| ・その他 | :ループ描画 | |
■ 活用例その2
| ◎ | 活用例その1より応用 | |
| ★DivタグやSpanタグを用いて、レイヤーを重ねて切り抜きのように表示します。 | ||
| ・レイヤー1 | ||
| 上記の「作成文字列結合動画GIFファイル」を用います。 | ||
| ・レイヤー2 | ||
| 透過イメージファイルを用います。 | ||
| 非透過部分は「白色」にしてあります。 | ||
| 透過部分をわかりやすくするために背景を青色にしてあります。 | ||
| ・大きさ(W x H) | :360 x 360 px | |
| ・応用例 | ||
| <DIV レイヤー1><IMG レイヤー2></DIV> | ||
| ・<IMG レイヤー2>の大きさ(W x H) | :360 x 360 px | |
| ・<DIV レイヤー1>の大きさ(W x H) | :360 x 360 px | |
|
|
||
創作物「ふらくたる - FRACTAL -」内で登場するエンシェント「オールズ・モビル」のその何か。
名称は「ニドヘグ」。ニーズヘッグとも呼ばれる。世界樹や樹海雲を蝕む古代龍の一種。全長約1200キュビット。
